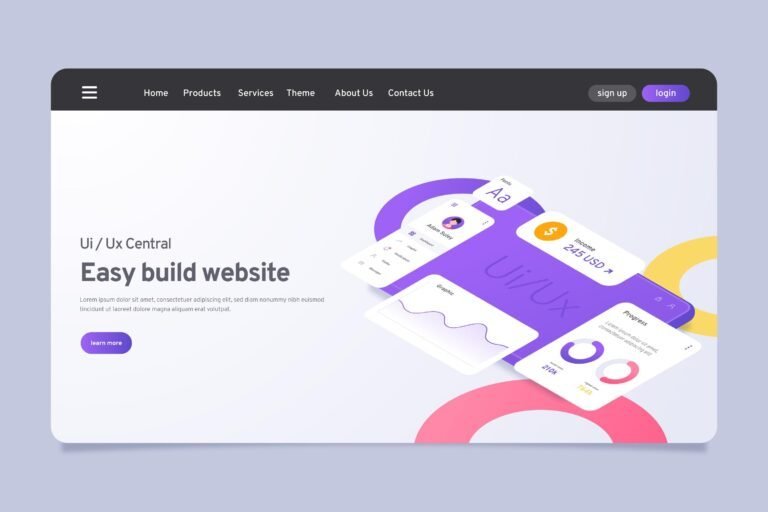
In the world of web design, layouts form the backbone of an aesthetically pleasing and functional user interface (UI). Among the various tools and frameworks available, grid systems stand out as one of the most essential components. They provide structure, balance, and harmony, enabling designers to create consistent and intuitive user experiences (UX).
This blog explores the concept of grid systems, their importance in web design, and how they contribute to effective UI/UX.
What is a Grid System?
A grid system is a framework of intersecting vertical and horizontal lines that help organize content on a page. It divides the layout into columns and rows, providing a structured way to align text, images, buttons, and other elements.
Grids are not only about alignment; they also establish rhythm and hierarchy, making the design coherent and visually appealing.
The Role of Grid Systems in UI/UX Design
Consistency Across Pages
- Grids ensure that elements are uniformly placed, maintaining consistency throughout a website or app.
- Consistent layouts help users predict where to find information, enhancing usability.
Improved Visual Balance
- By aligning content within a grid, designers can create layouts that feel balanced and harmonious.
- Proper use of grids prevents clutter and ensures a clean design.
Scalability and Responsiveness
- Grid systems facilitate responsive design, allowing layouts to adapt seamlessly across devices.
- Designers can define how content behaves on different screen sizes, ensuring a cohesive experience.
Faster Design Process
- With predefined grid systems, designers can focus on creativity without worrying about alignment.
- Development becomes faster as grids provide a clear structure for implementing layouts.
Enhanced Readability and Navigation
- Grids guide users’ eyes through the content in a logical sequence.
- They help establish a visual hierarchy, making it easier for users to scan and understand information.
Types of Grid Systems
1. Column Grids
- The most common grid type in web design, dividing the layout into vertical columns.
- Ideal for aligning text and images.
2. Modular Grids
- Combines rows and columns to create a matrix of cells.
- Useful for complex layouts with a variety of content types.
3. Baseline Grids
- Aligns text and elements to a vertical rhythm, ensuring consistency in typography.
- Commonly used in content-heavy designs like blogs or news sites.
4. Hierarchical Grids
- Flexible grids that adapt to the content’s importance and visual flow.
- Often used in dynamic layouts, such as dashboards or multimedia platforms.
Popular Grid Systems for Web Design
CSS Grid
- A powerful, native web technology that allows designers to create flexible and responsive layouts.
- Supports both two-dimensional (rows and columns) and one-dimensional layouts.
Bootstrap Grid
- A widely-used front-end framework offering a 12-column grid system.
- Simplifies responsive design with predefined breakpoints and classes.
Foundation Grid
- Another front-end framework that provides a flexible grid system for responsive design.
Material Design Grid
- Google’s design system includes a grid structure optimized for consistent, scalable designs.
Best Practices for Using Grid Systems in Web Design
1. Define the Grid Early
- Establish the grid system at the beginning of the design process to ensure consistency.
2. Choose the Right Grid for Your Content
- Use column grids for simpler layouts and modular grids for complex designs.
3. Keep Content Within the Grid
- Avoid placing elements outside the grid, as it can disrupt visual harmony.
Grid Systems and Responsive Design
Responsive design is essential in today’s multi-device world. Grid systems simplify the process by providing a flexible framework for content organization.
1. Breakpoints in Grids
- Define breakpoints for different screen sizes (e.g., mobile, tablet, desktop).
- Adjust column widths, spacing, and alignment to maintain usability.
2. Fluid Grids
- Use percentages instead of fixed units to ensure the grid scales with the screen size.
3. Stacking Columns
- On smaller screens, stack columns vertically to optimize space.
Examples of Grid Systems in Action
1. eCommerce Sites
- Grid systems organize products into rows and columns, ensuring a clean and navigable display.
2. Portfolio Websites
- Modular grids help showcase projects or images in a visually appealing way.
3. News Platforms
- Baseline grids ensure consistent typography across articles, improving readability.
4. Landing Pages
- Hierarchical grids highlight key elements, such as headlines, benefits, and CTAs.
Common Mistakes to Avoid
Overcomplicating the Grid
Using overly complex grids can confuse users and make designs harder to implement.
Ignoring Alignment
Misaligned elements disrupt the visual flow and reduce professionalism.
Lack of Flexibility
Rigid grids that don’t adapt to content needs can hinder creativity and usability.
Poor Responsiveness
Not optimizing grids for different devices leads to frustrating user experiences.
Conclusion
Grid systems are indispensable tools for creating effective web design layouts. They provide structure, consistency, and scalability, ensuring a seamless experience for users across devices.
By mastering grid systems and adhering to best practices, designers can create visually stunning and highly functional interfaces that captivate users and achieve business goals. Whether you’re building a portfolio site, an eCommerce platform, or a landing page, grids are the foundation for design success.
Devoq Design is a premier UI/UX design agency with a strong presence in both Nowra and Bomaderry. Renowned for their innovative and user-centric approach, Devoq Design specializes in creating seamless and engaging digital experiences. As a leading UI/UX Design Agency in Nowra they cater to a diverse range of industries, ensuring each project is tailored to meet the specific needs of their clients. Similarly, as a top UI/UX Design Agency in Bomaderry, Devoq Design combines cutting-edge technology with creative expertise to deliver exceptional results that drive business growth and user satisfaction.