In the ever-evolving world of UI/UX design, trends emerge, redefine standards, and either solidify their place or fade into obscurity. One trend that’s been making waves recently is Neumorphism—a design style that combines minimalism and skeuomorphism to create a modern, tactile experience.
This blog explores the rise of neumorphism, its characteristics, its strengths and weaknesses, and how to integrate it into your design projects effectively.
What Is Neumorphism?
Neumorphism, also known as “soft UI,” is a design approach that bridges the gap between skeuomorphism (design elements resembling real-world objects) and flat design (minimalist, 2D aesthetics).
The style is characterized by:
- Soft Shadows: Subtle shadows and highlights create a 3D effect, giving elements a “pressed-in” or “raised-out” look.
- Monochromatic Color Palettes: Light or pastel tones dominate, contributing to a clean and cohesive look.
- Tactile Feel: The design appears interactive and tangible, mimicking physical buttons or surfaces.
Why Is Neumorphism Gaining Popularity?
- Visual Novelty: Neumorphism stands out in a sea of flat designs, offering a fresh and modern aesthetic.
- Minimalism with Depth: It combines the simplicity of flat design with a sense of depth and realism.
- Tactile Appeal: The design feels intuitive and interactive, enhancing user experience.
Key Features of Neumorphic Design
1. Subtle Depth and Shadows
- Soft shadows are used on both the inner and outer edges of elements.
- This creates a gentle “embossed” or “debossed” effect.
2. Consistent Light Source
- A single, consistent light source ensures realism and harmony across the design.
3. Rounded Shapes and Smooth Edges
- Neumorphism often uses rounded corners and smooth edges for a clean, inviting look.
4. Minimal Color Contrast
- Elements typically blend seamlessly with the background, relying on shadows and highlights for differentiation.
5. Flat Meets 3D
- Combines the simplicity of flat design with the illusion of depth, offering a best-of-both-worlds aesthetic.
Applications of Neumorphism
1. Buttons and Controls
Neumorphic buttons often appear as if they’re “pressed into” or “popping out” of the background, creating a tactile, real-world feel.
2. Sliders and Toggles
The subtle 3D effect enhances the interactivity of elements like sliders, making them intuitive and visually pleasing.
3. Cards and Containers
Neumorphic cards create a seamless design flow while maintaining content hierarchy.
4. Icons
Icons designed in a neumorphic style stand out while remaining harmonious with the overall UI.
Strengths of Neumorphism
1. Aesthetic Appeal
The soft, clean look of neumorphism is inherently pleasing and modern.
2. Unified Design
The monochromatic palette and consistent shadows create a cohesive, professional aesthetic.
3. Tactile UX
Users often find the realistic, button-like elements more intuitive and engaging.
Challenges and Limitations of Neumorphism
1. Accessibility Issues
- Neumorphism often relies on subtle shadows and low contrast, making it difficult for users with visual impairments to distinguish elements.
- It may fail to meet WCAG standards for accessible design.
2. Scalability
- Designs with excessive depth and detail may not scale well across different screen sizes and resolutions.
3. Overuse Can Be Overwhelming
- Too many neumorphic elements can create visual clutter, reducing the minimalist appeal.
4. Performance Concerns
- Neumorphic designs may require higher graphic rendering capabilities, potentially affecting performance on older devices.
How to Design with Neumorphism
1. Use a Monochromatic Palette
- Choose a neutral or pastel base color for your background.
- Use slightly lighter and darker tones of the same color for shadows and highlights.
2. Play with Shadows
- Create realistic inner and outer shadows for each element.
- Tools like Figma, Sketch, and Adobe XD have neumorphism plugins that simplify shadow creation.
3. Limit Neumorphism to Key Elements
- Use it sparingly on buttons, toggles, or cards while maintaining a clean overall layout.
4. Test for Accessibility
- Ensure sufficient contrast for text and functional elements.
- Consider adding outlines or alternative designs for better visibility.
5. Combine with Other Styles
- Mix neumorphism with flat design or material design elements to create a balanced and functional aesthetic.
Tools and Resources for Neumorphic Design
- Neumorphism.io
- A generator for creating neumorphic CSS code with customizable shadow settings.
- Figma and Sketch Plugins
- Plugins like “Soft UI” help designers create neumorphic elements effortlessly.
- Adobe XD Neumorphism Kits
- Pre-designed UI kits offer neumorphic buttons, toggles, and sliders for rapid prototyping.
Examples of Neumorphism in Action
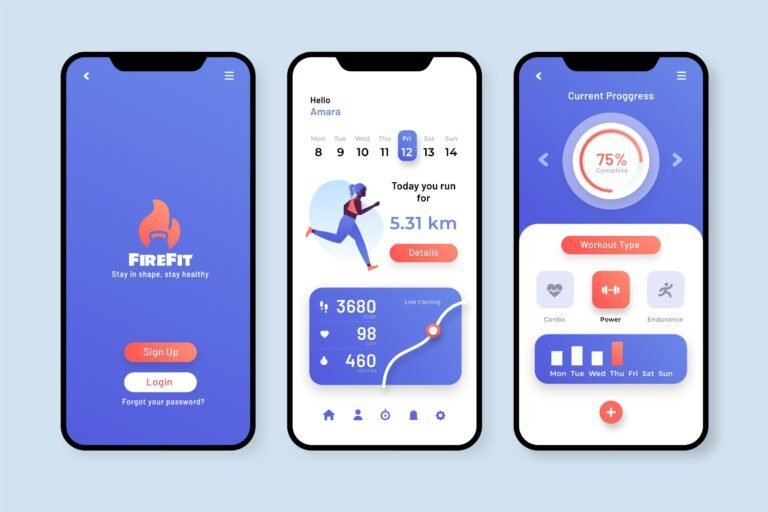
1. Fitness Apps
Neumorphism works well for health and fitness apps, enhancing sliders, progress bars, and button interactions.
2. Smart Home Interfaces
The tactile feel of neumorphism makes it ideal for controlling smart devices like thermostats or lighting.
3. Finance Apps
Neumorphic cards and toggles can give finance dashboards a sleek, modern look.
The Future of Neumorphism
While neumorphism is visually striking, its practical limitations suggest it may not become a universal standard. Instead, it is likely to evolve and merge with other design trends, such as glassmorphism (frosted-glass effects) and material design, creating hybrid styles that prioritize aesthetics, usability, and accessibility.
Conclusion
Neumorphism is more than just a passing trend; it’s a creative exploration of how digital interfaces can mimic real-world textures and interactions. When used thoughtfully, it can elevate a design, making it modern, engaging, and memorable.
However, its success depends on balancing form and function. By addressing accessibility challenges and integrating neumorphism with other design principles, you can create interfaces that are as practical as they are beautiful.
Explore this new dimension of design—and let your creativity shine through the soft shadows of neumorphism!
Devoq Design is a premier UI/UX design agency with a strong presence in both Idaho and Illinois. Renowned for their innovative and user-centric approach, Devoq Design specializes in creating seamless and engaging digital experiences. As a leading UI/UX Design Agency in Idaho, they cater to a diverse range of industries, ensuring each project is tailored to meet the specific needs of their clients. Similarly, as a top UI/UX Design Agency in Illinois , Devoq Design combines cutting-edge technology with creative expertise to deliver exceptional results that drive business growth and user satisfaction.