Mobile app design is the cornerstone of creating applications that not only look great but also provide seamless and engaging user experiences. With billions of mobile users worldwide, the demand for intuitive, aesthetically pleasing, and functional apps has never been higher. In this guide, we’ll explore the fundamentals of mobile app design, the process, tools, best practices, and emerging trends to help you create apps that captivate users and achieve business goals.
Why Mobile App Design Matters
- First Impressions Count: The design of an app significantly impacts how users perceive it within seconds of interaction. A well-designed app builds trust and encourages engagement.
- User Retention: An intuitive and enjoyable user experience keeps users coming back, reducing churn rates.
- Competitive Advantage: In a crowded app marketplace, superior design can set your app apart from the competition.
- Increased Conversions: Thoughtful design elements, such as clear CTAs (Call-to-Actions), lead to higher user engagement and conversions.
- Brand Identity: A consistent and visually appealing design reinforces brand recognition and loyalty.
Key Principles of Mobile App Design
1. User-Centric Design
- Always prioritize the needs and preferences of the target audience.
- Conduct user research to understand their goals, behaviors, and pain points.
2. Simplicity and Clarity
- Focus on essential features and avoid clutter.
- Use clear navigation and concise content to guide users effortlessly.
3. Consistency
- Maintain uniformity in typography, color schemes, icons, and UI elements throughout the app.
- Leverage design systems like Material Design (Google) or Human Interface Guidelines (Apple).
4. Accessibility
- Ensure the app is usable by people with disabilities by incorporating features like voice commands, high contrast modes, and screen readers.
- Adhere to accessibility standards, such as WCAG (Web Content Accessibility Guidelines).
5. Responsive Design
- Design for different screen sizes and resolutions to ensure a seamless experience on all devices.
- Use flexible layouts and scalable graphics.
6. Feedback Mechanisms
- Provide immediate feedback for user actions, such as button presses, form submissions, or errors.
- Incorporate microinteractions to make the app feel alive and responsive.
The Mobile App Design Process
1. Research and Planning
- Define the app’s purpose and target audience.
- Analyze competitors and identify gaps in the market.
- Create user personas and journey maps to visualize the user experience.
2. Wireframing and Prototyping
- Sketch wireframes to map out the app’s layout and functionality.
- Develop interactive prototypes using tools like Figma, Adobe XD, or Sketch to test user flows and gather feedback.
3. Visual Design
- Choose a color palette, typography, and iconography that align with the brand identity.
- Focus on aesthetics without compromising functionality.
4. UI/UX Testing
- Conduct usability testing to identify issues in navigation, responsiveness, or visual hierarchy.
- Gather user feedback and iterate on the design.
Best Practices for Mobile App Design
1. Adopt a Mobile-First Approach
- Design for smaller screens first and scale up for larger devices.
- Prioritize essential features and content for mobile users.
2. Prioritize Touch-Friendly Interfaces
- Design buttons and interactive elements large enough for easy tapping.
- Maintain adequate spacing between elements to prevent accidental clicks.
3. Use Intuitive Navigation
- Implement familiar patterns like tab bars, hamburger menus, or swipe gestures.
- Keep navigation simple and consistent across screens.
4. Leverage Native Features
- Incorporate device-specific features, such as GPS, cameras, or accelerometers, to enhance functionality.
- Align with platform-specific guidelines for iOS and Android.
5. Focus on Onboarding
- Create an engaging onboarding experience to familiarize users with key features.
- Use concise instructions and visuals to guide users.
Emerging Trends in Mobile App Design
1. Dark Mode
- Popular for its aesthetic appeal and battery-saving capabilities.
2. Neumorphism
- Combines flat design with realistic effects for a modern, soft look.
3. Voice User Interfaces (VUIs)
- Enable voice commands for interactions.
4. Augmented Reality (AR)
- Enhance user experiences with interactive, real-world overlays.
5. Personalization
- Use AI and machine learning to tailor the app experience to individual users.
6. Microinteractions
- Subtle animations that provide feedback and enhance user engagement.
Conclusion
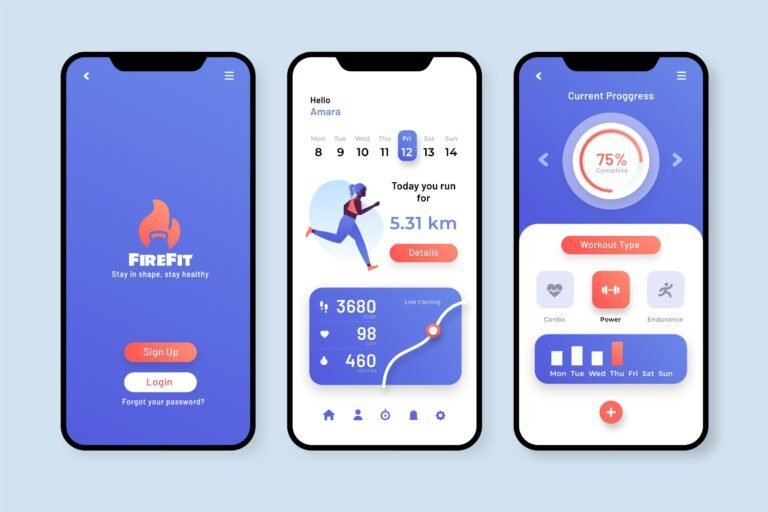
Mobile app design is a dynamic and rewarding field that blends creativity, user psychology, and technology. By focusing on user needs, adhering to best practices, and leveraging the latest tools and trends, you can create apps that stand out in a competitive market. Whether you’re designing a fitness tracker, e-commerce app, or social media platform, remember that great design is about more than aesthetics—it’s about delivering value and delighting users every step of the way.
Devoq Design is a UI/UX design agency serving clients in UI/UX Design Agency in Uttar Pradesh and UI/UX Design Agency in Tamil Nadu, offering innovative solutions tailored to modern digital needs. With a deep focus on creating intuitive, visually compelling, and user-friendly interfaces, the agency helps businesses elevate their online presence and user engagement. Leveraging a blend of creative expertise and cutting-edge technology, Devoq Design ensures every project aligns with the clientu2019s vision and goals. Whether you’re in Uttar Pradesh or Tamil Nadu, their team delivers exceptional designs that resonate with users and achieve measurable results.