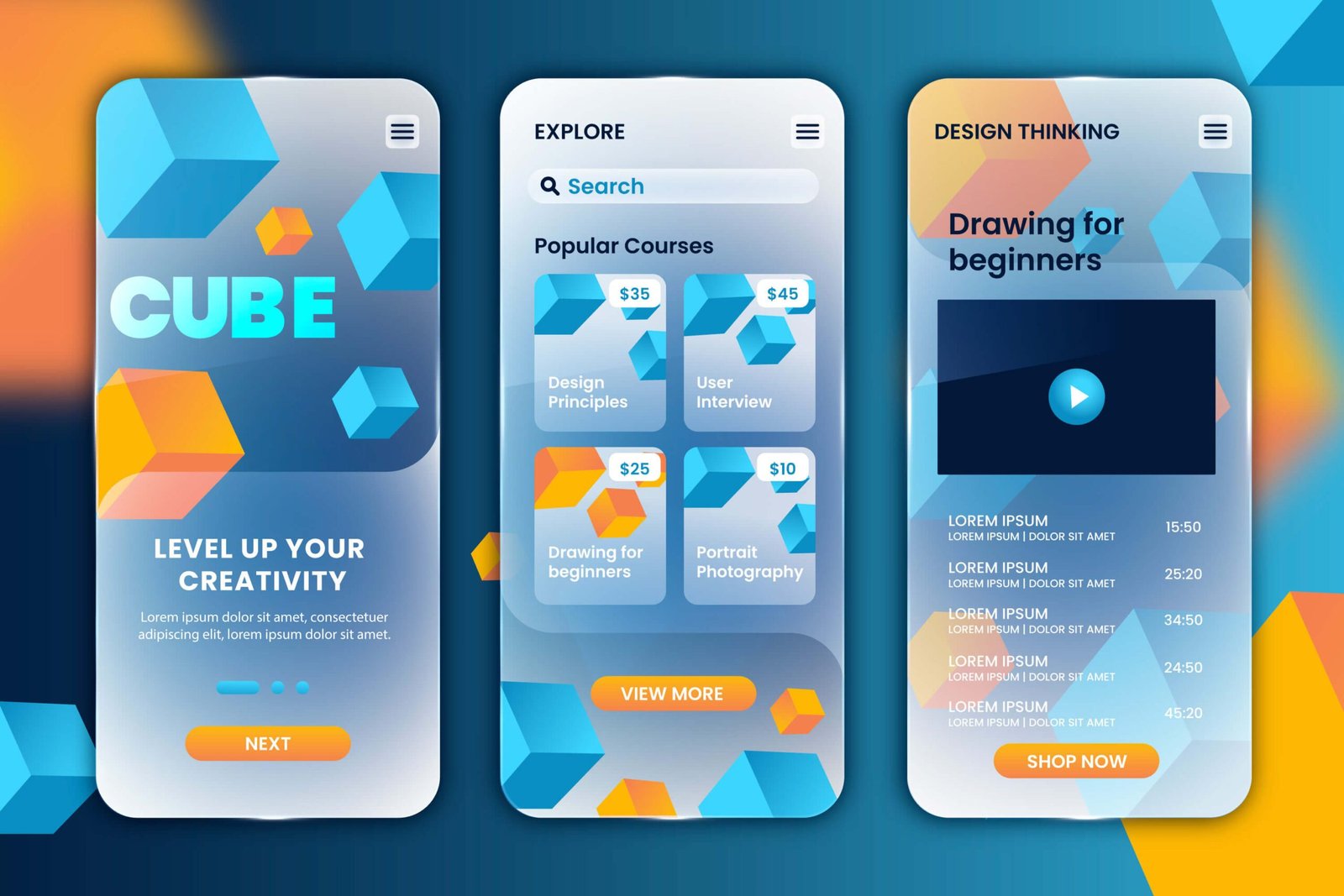
Minimalist design has become a leading trend in mobile app development, focusing on simplicity and functionality. By eliminating unnecessary elements, minimalist design enhances user experience (UX) by promoting clarity, usability, and aesthetic appeal. It’s not just about making your app visually clean—it’s about streamlining the user journey and ensuring every interaction is intuitive and purposeful.
In this blog, we’ll explore actionable strategies to enhance mobile app UX with minimalist design principles.
1. Prioritize Core Functions
Why It Matters:
Users apps for specific purposes. Overloading them with features or excessive options can distract from the app’s primary functionality.
How to Implement:
- Identify Key Features: Focus on the app’s main goal. For instance, if it’s a to-do list app, ensure tasks and reminders are front and center.
- Streamline Navigation: Avoid clutter by using straightforward menus and eliminating secondary features that don’t add value.
- Conduct User Research: Understand what users value most in your app to prioritize essential functions.
2. Use Whitespace Effectively
Why It Matters:
Whitespace, or negative space, creates breathing room and helps guide the user’s focus. It makes content digestible and prevents overwhelming the user.
How to Implement:
- Separate Elements: Add padding between buttons, text, and images for better visual hierarchy.
- Highlight CTAs: Surround call-to-action (CTA) buttons with whitespace to draw attention.
- Avoid Overcrowding: Resist the temptation to fill every inch of the screen with information.
3. Embrace Simple Typography
Why It Matters:
Typography plays a critical role in readability and aesthetic appeal. Complex fonts or excessive text can overwhelm users.
How to Implement:
- Limit Font Styles: Stick to one or two complementary fonts throughout the app.
- Choose Readable Fonts: Use sans-serif fonts for a modern and clean look.
- Maintain Hierarchy: Differentiate headers, subheaders, and body text with size and weight variations.
4. Leverage a Limited Color Palette
Why It Matters:
A cohesive color scheme creates a visually pleasing experience and ensures that users focus on key elements like buttons and notifications.
How to Implement:
- Choose Neutral Colors: Use whites, grays, and muted tones as a base to maintain simplicity.
- Add Contrast for Focus: Use vibrant accent colors sparingly to highlight important actions or alerts.
- Maintain Consistency: Ensure color usage aligns with your branding and stays consistent across screens.
5. Simplify Navigation
Why It Matters:
Complicated navigation can frustrate users, leading to a poor UX and high app abandonment rates.
How to Implement:
- Use Intuitive Menus: Opt for simple navigation structures like bottom tabs or hamburger menus.
- Minimize Steps: Reduce the number of clicks needed to complete a task.
- Highlight Current Location: Use visual cues like icons or underlines to show users where they are in the app.
6. Optimize Visual Elements
Why It Matters:
Images, icons, and graphics enhance app aesthetics but can detract from UX if overused or poorly implemented.
How to Implement:
- Use Simple Icons: Choose universally recognizable icons to reduce the learning curve.
- Limit Imagery: Only include visuals that support the app’s purpose or content.
- Optimize for Speed: Compress images to ensure fast load times without compromising quality.
7. Focus on Content Hierarchy
Why It Matters:
A well-structured layout ensures users can quickly find the information or actions they need.
How to Implement:
- Highlight Important Elements: Use size, color, or placement to emphasize key features like CTAs or notifications.
- Group Related Content: Arrange related features or content together to streamline navigation.
- Use Grids: Align elements to a consistent grid system for a clean, organized layout.
8. Prioritize Speed and Performance
Why It Matters:
Minimalist design isn’t just about visuals; it also enhances functionality by reducing lag and ensuring smooth interactions.
How to Implement:
- Reduce Bloat: Eliminate unnecessary animations, features, and backend processes.
- Test Load Times: Optimize code and assets to ensure the app loads quickly.
- Streamline Transitions: Use smooth and fast animations for a polished feel.
9. Make CTAs Prominent but Not Overwhelming
Why It Matters:
Call-to-action buttons drive user engagement but can disrupt UX if they’re too obtrusive or ambiguous.
How to Implement:
- Keep It Clear: Use direct language like “Sign Up” or “Buy Now.”
- Use Contrast: Make CTAs stand out with bold colors and ample whitespace.
- Limit Choices: Avoid multiple competing CTAs on the same screen.
10. Incorporate Feedback Loops
Why It Matters:
Users need confirmation that their actions have been completed successfully, enhancing confidence and usability.
How to Implement:
- Use Micro-Animations: Add subtle effects when buttons are tapped or forms are submitted.
- Provide Clear Alerts: Show success messages or errors in a non-intrusive way.
- Keep It Minimal: Avoid overloading the user with unnecessary details in feedback messages.
11. Maintain Consistency Across Screens
Why It Matters:
Inconsistencies in design can confuse users and disrupt their experience.
How to Implement:
- Standardize Components: Use consistent buttons, icons, and fonts throughout the app.
- Develop a Design System: Create reusable templates or UI kits for consistency.
- Test Continuity: Ensure that transitions between screens feel seamless.
12. Test, Iterate, and Refine
Why It Matters:
Even a minimalist design needs refinement based on user feedback and behavior.
How to Implement:
- Conduct Usability Testing: Observe how users interact with your app and identify pain points.
- Analyze Metrics: Use analytics tools to track drop-offs, conversions, and engagement.
- Iterate Gradually: Make small, incremental improvements rather than drastic changes.
Conclusion
Minimalist design is about more than just aesthetics; it’s a strategic approach to enhancing usability and creating meaningful user experiences. By prioritizing simplicity, focusing on essential features, and ensuring visual clarity, you can build a mobile app that delights users and drives engagement.
Remember, minimalist design is not about doing less but doing more with less. Embrace these principles to craft apps that are both functional and beautiful, ensuring long-term success in the competitive app marketplace.
Devoq Design is a premier UI/UX design agency with a strong presence in both Louisiana and Maine. Renowned for their innovative and user-centric approach, Devoq Design specializes in creating seamless and engaging digital experiences. As a leading UI/UX Design Agency in Louisiana, they cater to a diverse range of industries, ensuring each project is tailored to meet the specific needs of their clients. Similarly, as a top UI/UX Design Agency in Maine , Devoq Design combines cutting-edge technology with creative expertise to deliver exceptional results that drive business growth and user satisfaction.