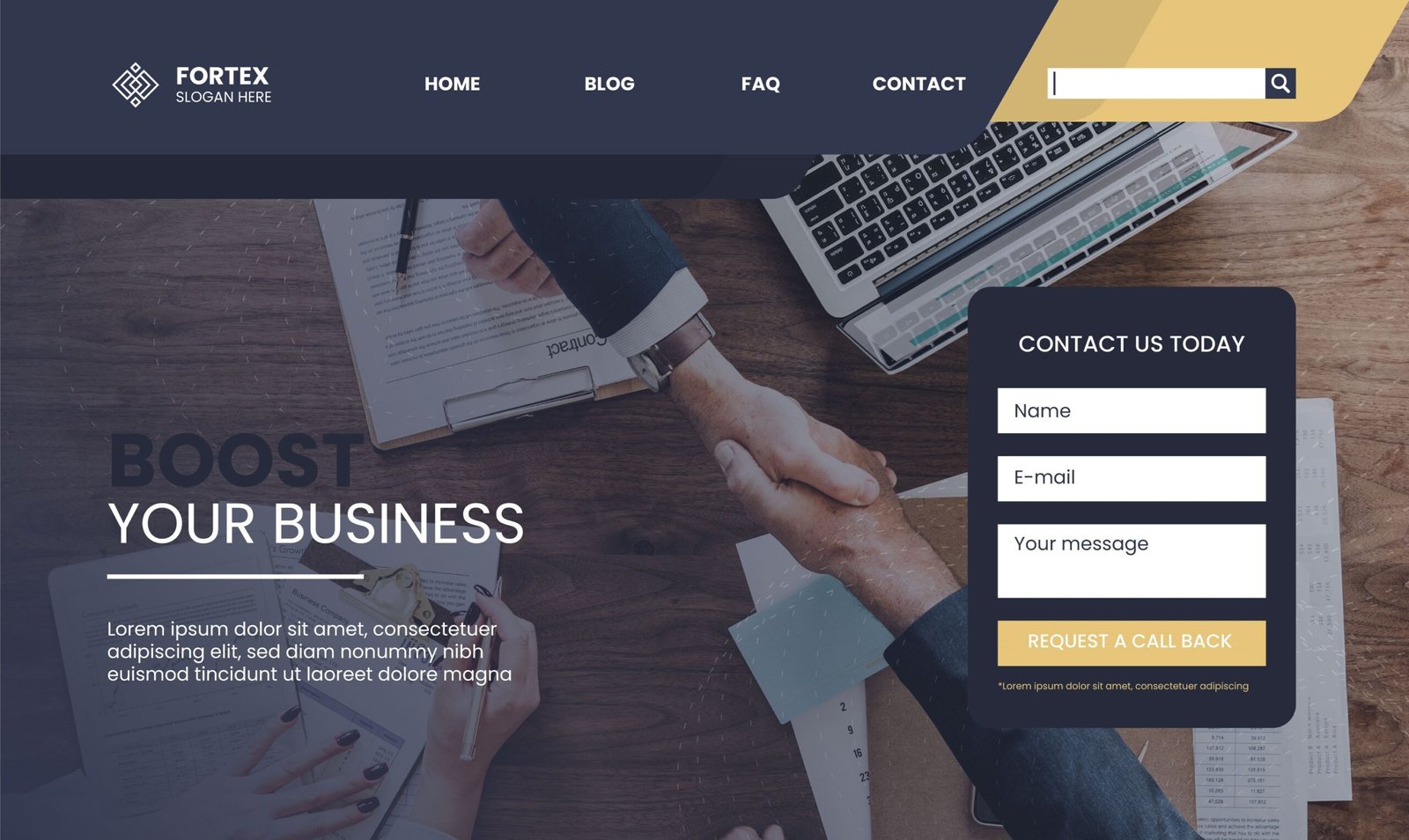
Landing pages design play a critical role in converting visitors into customers. However, if they don’t align with user intent, they can lead to high bounce rates and low engagement. Designing a landing page that matches user expectations and intent ensures a smooth user experience and increases conversions. In this blog, we’ll explore how to design landing pages that effectively align with user intent.
Understanding User Intent
User intent refers to the purpose behind a visitor’s search or action. It can generally be categorized into three types:
- Informational Intent – Users are looking for information or research on a topic.
- Navigational Intent – Users are searching for a specific brand, product, or website.
- Transactional Intent – Users are ready to take action, such as purchasing a product or signing up for a service.
Understanding user intent helps in creating a landing page that delivers the right content, design, and functionality to meet users’ expectations.
Steps to Design Landing Pages That Match User Intent
1. Define Your Target Audience and Their Intent
Before designing the landing page, identify who your target audience is and what they are looking for. Analyze user behavior using tools like Google Analytics, heatmaps, and customer feedback. This helps in structuring content and design elements effectively.
2. Craft a Compelling Headline
Your headline should immediately communicate value and relevance to the visitor. Ensure it aligns with the user’s intent:
- Informational: “Learn How to Improve Your Website’s UX in 10 Easy Steps”
- Navigational: “Discover Our Award-Winning Digital Agency”
- Transactional: “Get 50% Off – Limited Time Offer on Our Design Services”
3. Optimize Your Call-to-Action (CTA)
A strong CTA directs users toward the desired action. Design it to match the user’s intent:
- Informational: Our Guide”
- Navigational: “Explore Our Portfolio”
- Transactional: “Start Your Trial Now”
Use contrasting colors, clear messaging, and strategic placement to make CTAs stand out.
4. Use Visual Hierarchy and Scannable Content
Most users scan a page rather than reading every detail. Use:
- Bold headings and subheadings
- Bullet points for key takeaways
- White space for readability
- Engaging images or videos that support user intent
5. Ensure Fast Loading Speeds and Mobile Optimization
A slow or unresponsive page frustrates users and leads to high bounce rates. Optimize images, minimize code, and use a mobile-friendly design to ensure a seamless experience across devices.
6. Build Trust with Social Proof and Testimonials
Users with transactional intent need reassurance. Adding:
- Customer testimonials
- Case studies
- Trust badges (e.g., SSL security, money-back guarantee)
- Recognized brand collaborations
This builds credibility and increases conversions.
7. Match Content with Search Queries and Ad Copy
If your landing page is being used for paid ads or SEO, ensure its content aligns with the search intent. If an ad promises eBook, the landing page should deliver it without distractions.
8. A/B Test and Analyze Performance
Regularly test variations of your landing page elements, such as headlines, CTA buttons, and layouts, to determine what resonates best with your audience. Analyze metrics like bounce rate, time on page, and conversion rates for improvements.
Conclusion
A well-designed landing page that aligns with user intent enhances user experience and boosts conversions. By understanding what users want and tailoring your content, design, and CTAs accordingly, you can create landing pages that drive meaningful engagement and results.